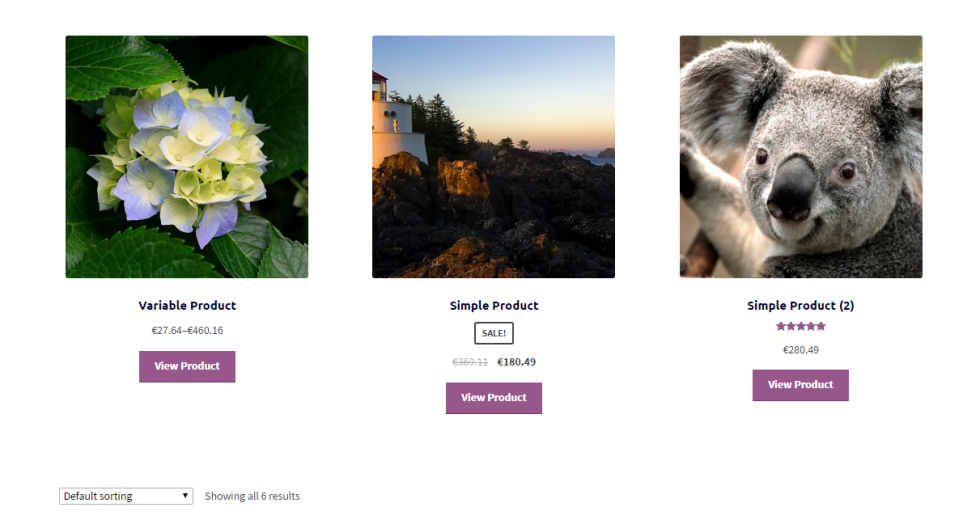
粉丝在 “商店/类别” 页面(或 “循环”)中请求有趣的编辑。而不是默认的 “添加到购物车” 按钮,他们想删除它,并替换为 “查看产品” 按钮链接到单个产品页面。这是简单的代码段。

PHP 代码段:删除添加到购物车,添加查看产品按钮 @ WooCommerce 循环
/**
* @snippet Remove Add Cart, Add View Product @ WooCommerce Loop
* @sourcecode https://businessbloomer.com/?p=20721
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.1.1
*/
// First, remove Add to Cart Button
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
// Second, add View Product Button
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_view_product_button', 10);
function bbloomer_view_product_button() {
global $product;
$link = $product->get_permalink();
echo do_shortcode('<a href="'.$link.'" class="button addtocartbutton">View Product</a>');
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
转载于:https://woo.weixiaoduo.com/2403.html
薇晓朵 WooCommerce 中文论坛